Follow the steps below to make the footer of your website full-screen. This will allow all of the items at the bottom of all pages of your website to go from one edge of the screen to the other regardless of screen size.
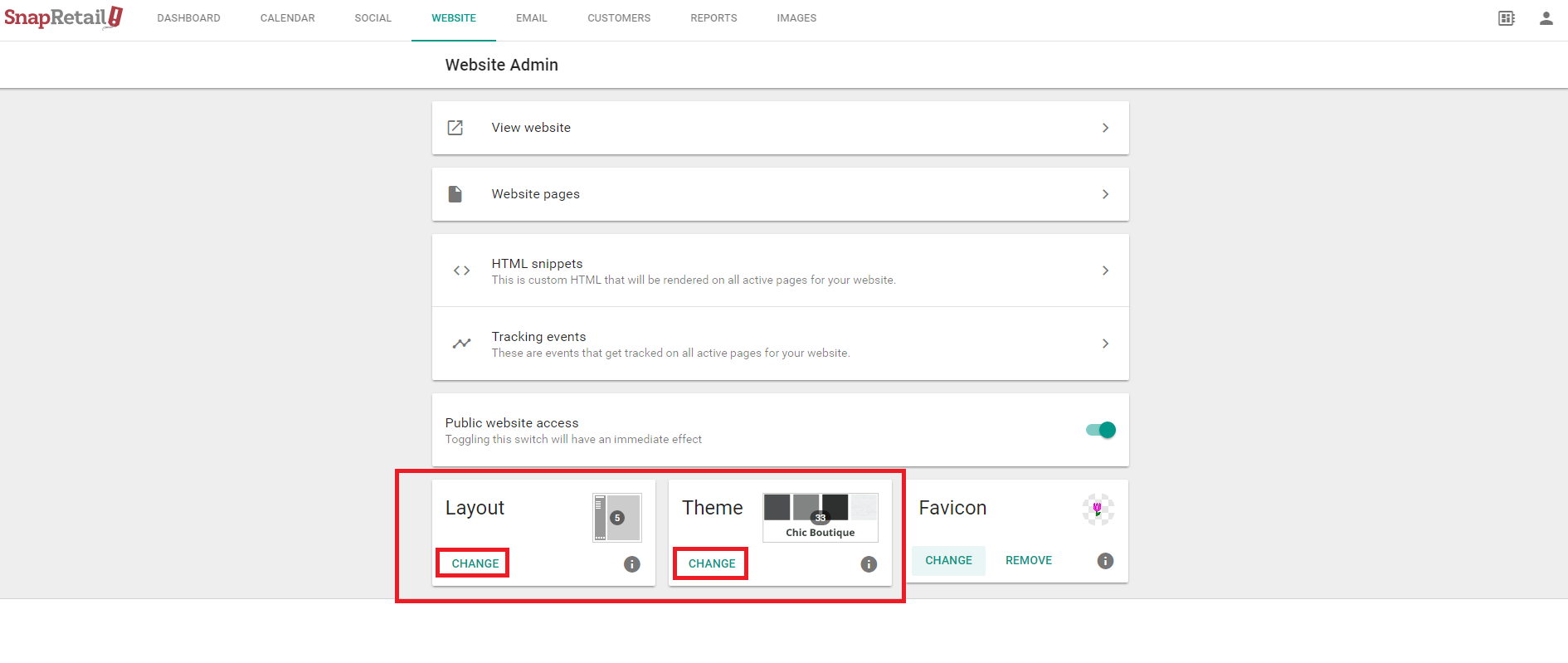
1. Click on Website on the top navigation bar, then click Change under Layout or Theme.

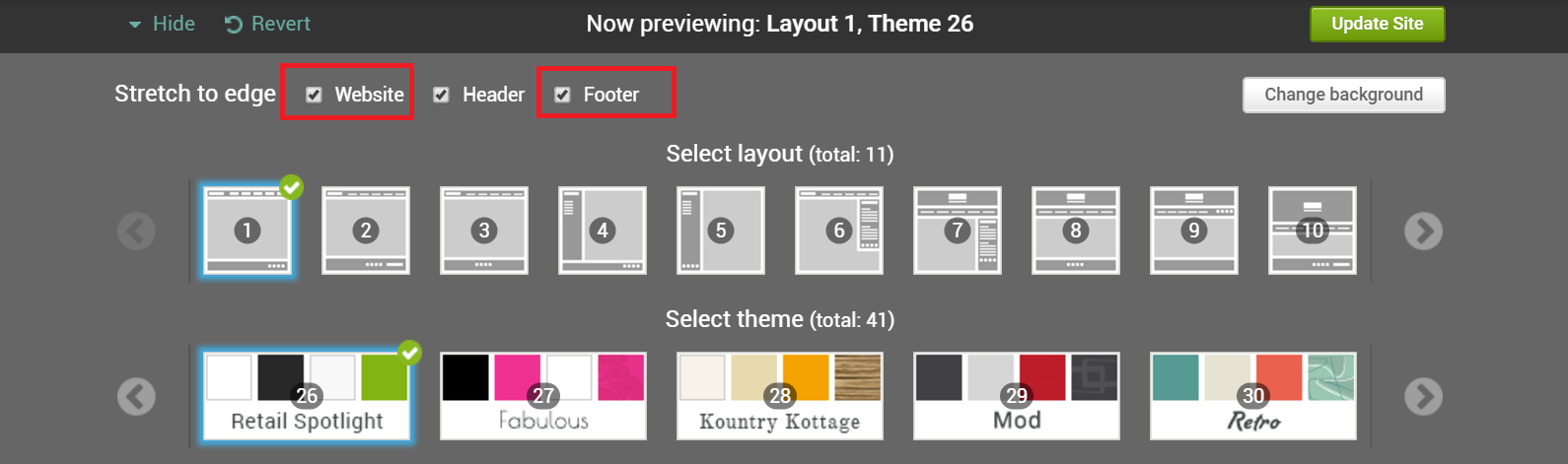
2. Click the checkbox next to Website and then next to Footer.
*Please note: To take advantage of this feature you must use a layout that does not have a sidebar (You can use layouts 1, 2, 3, 8, 9, 10).

0 Comments