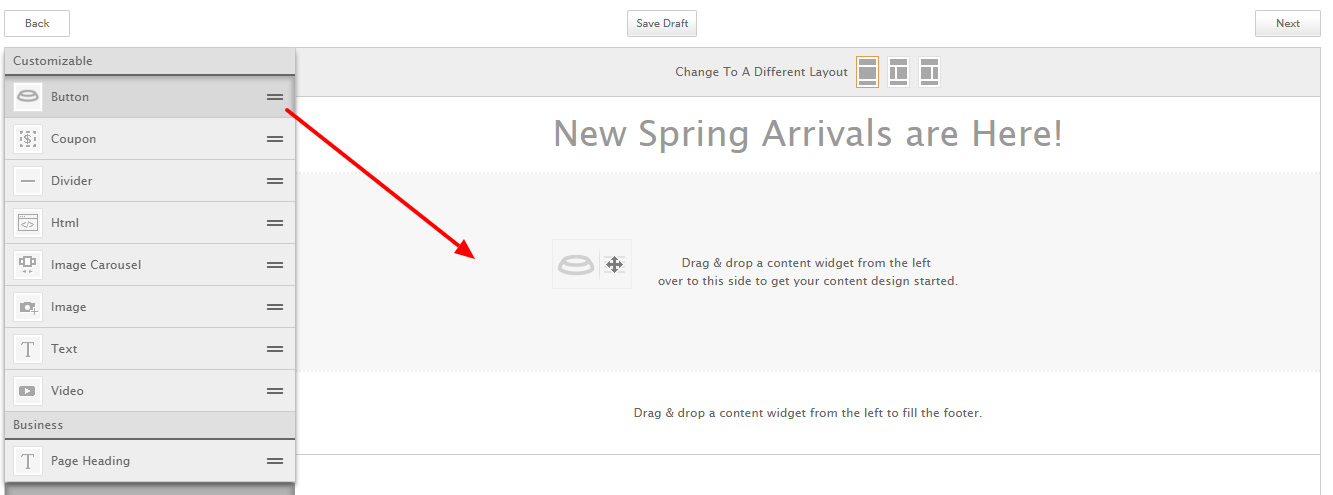
- Drag and Drop the Button Widget onto the page editor.

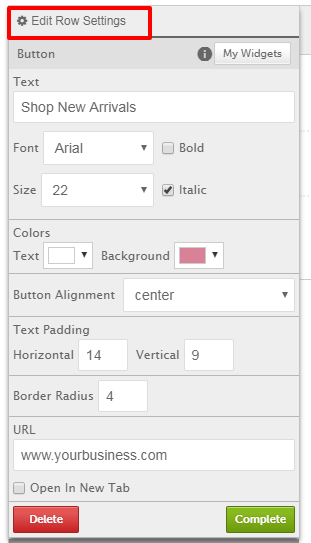
- Fill in all the options for the button including text, color, size, and click-through link.
- Add a background image to the row click "Edit Row Settings" at the top of the button widget editor. Note: The "Edit Row Settings" is available when any widget in the row is selected.

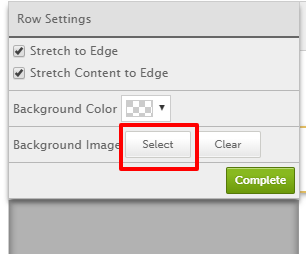
- Choose your row settings and click "Select" to add a background image.

0 Comments