Important Note: We do not recommend to link your non-navigation pages to a navigation page until your domain is configured, because the URL will be different after your domain is configured. For example, prior to configuring your domain your website address will be something like websites.snapretail.com/my-domain, but after you configure your domain it will be www.--------.com
- Click Website on the top navigation bar, then click Website Pages.
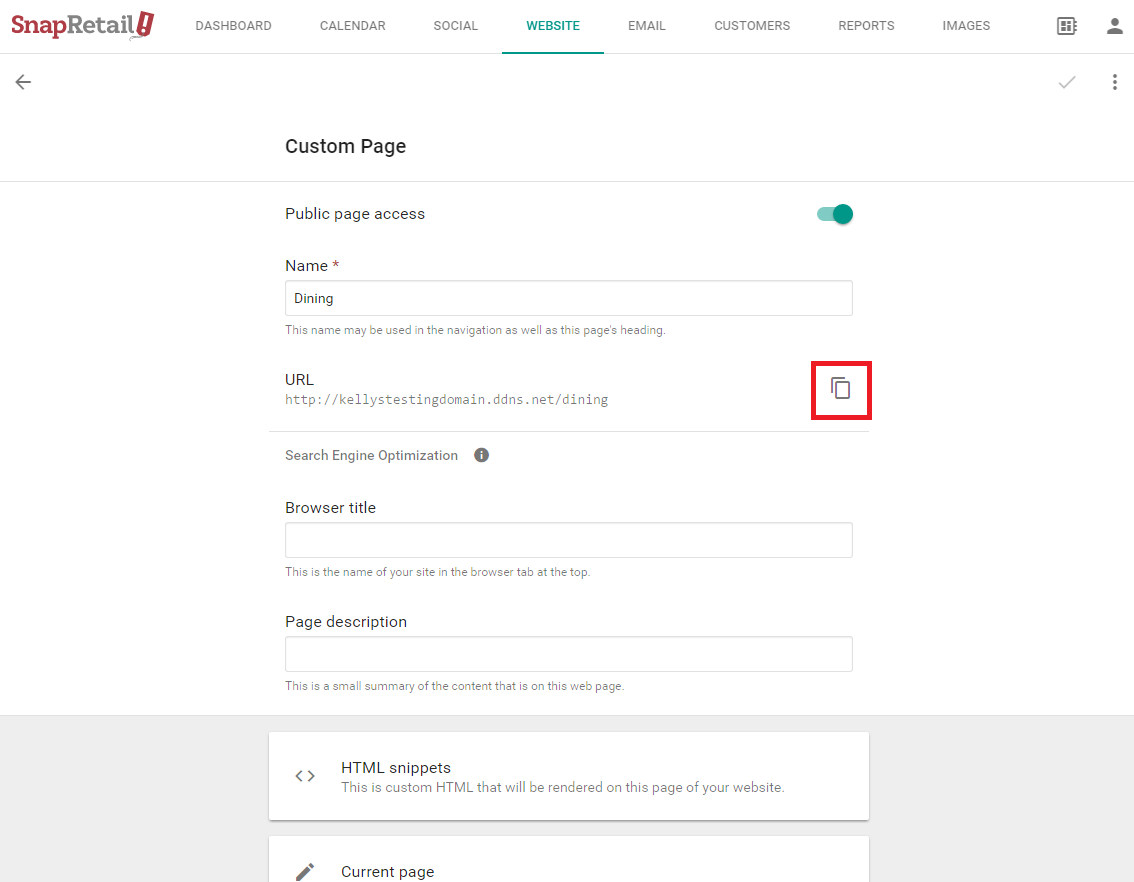
- Scroll down to the Non-Navigation pages and click the page you would like to link to.
- Click the Copy icon to copy the page's URL.

- Navigate back to Website Pages and click on the page where you want the click-through link to be on. From there Edit your Current page or Draft.
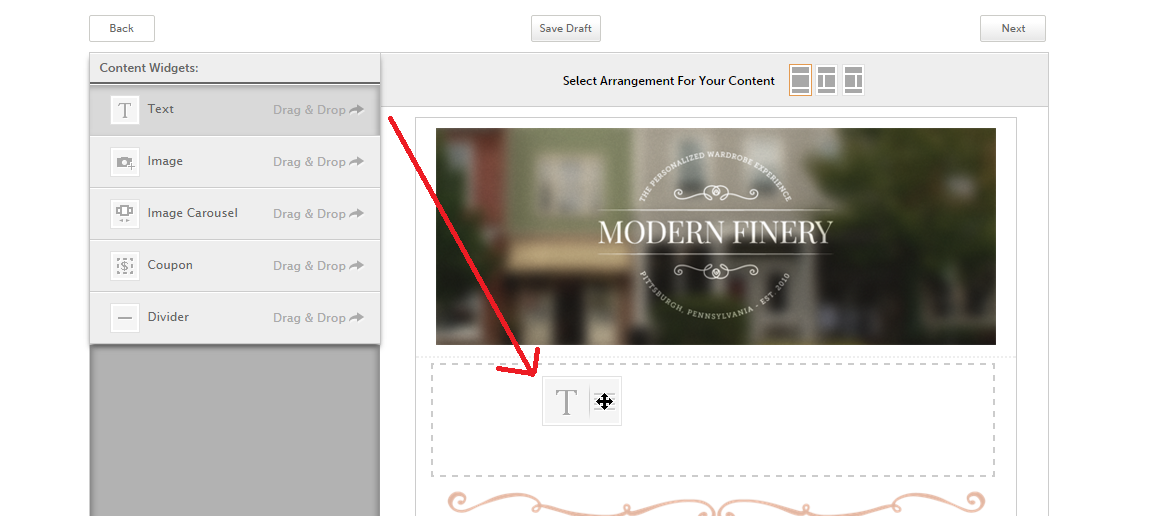
- Drag and drop a text widget into the page.

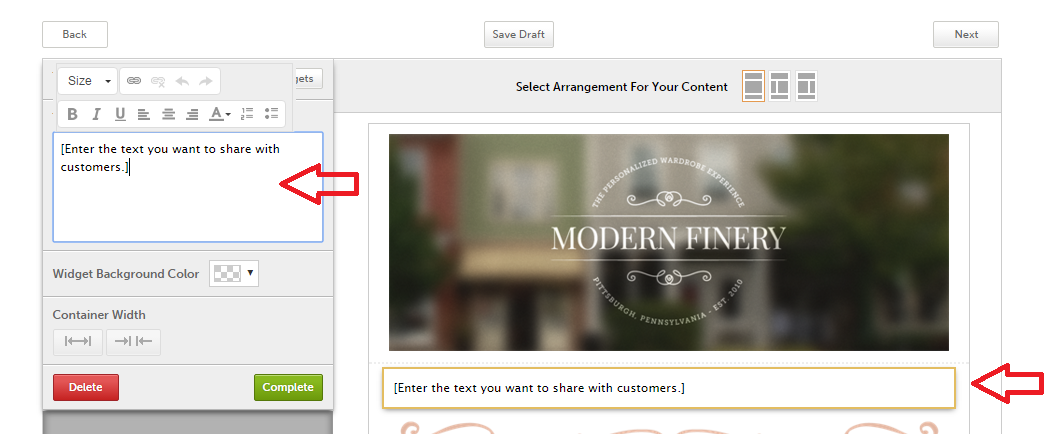
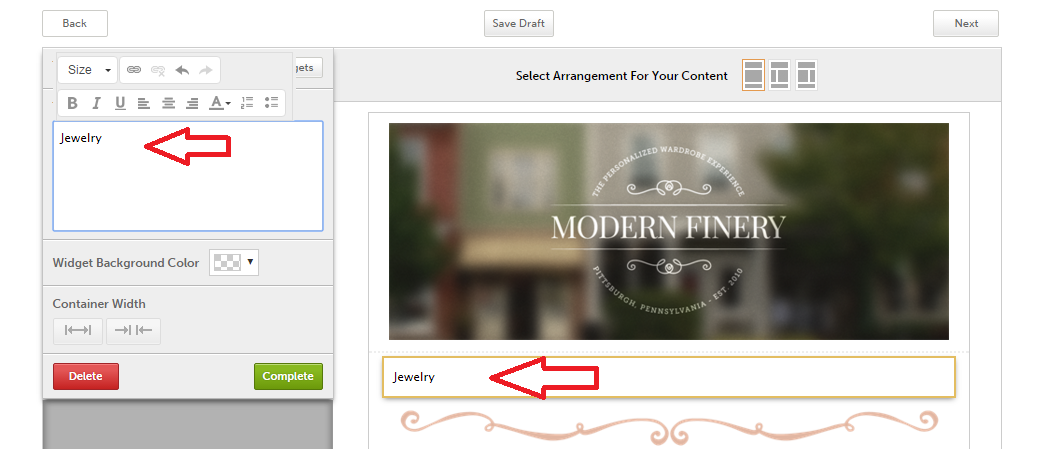
- Navigate to Text Area. Remove the placeholder text and type the text you wish to add to this section of your page. From here you can edit your text with the WYSIWYG editor (what you see is what you get).


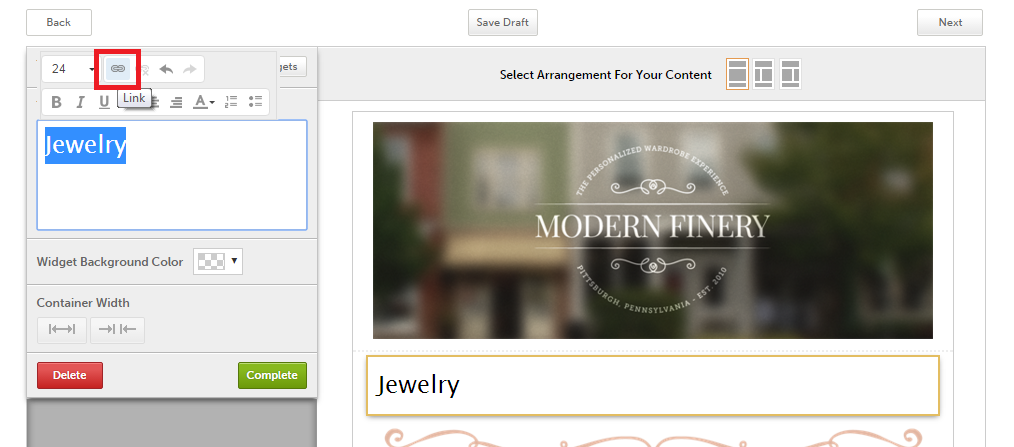
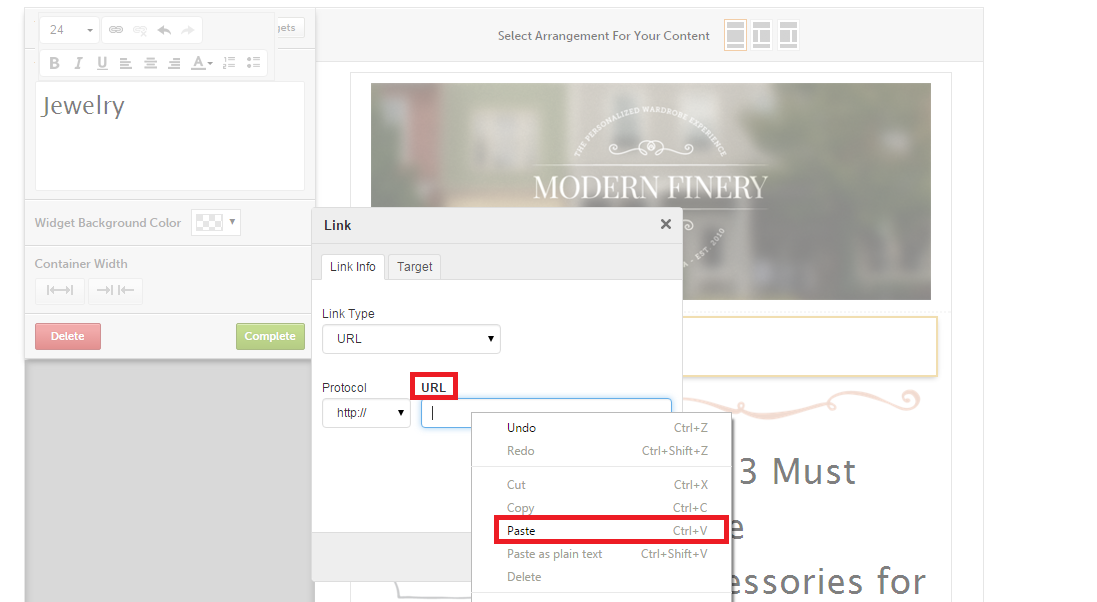
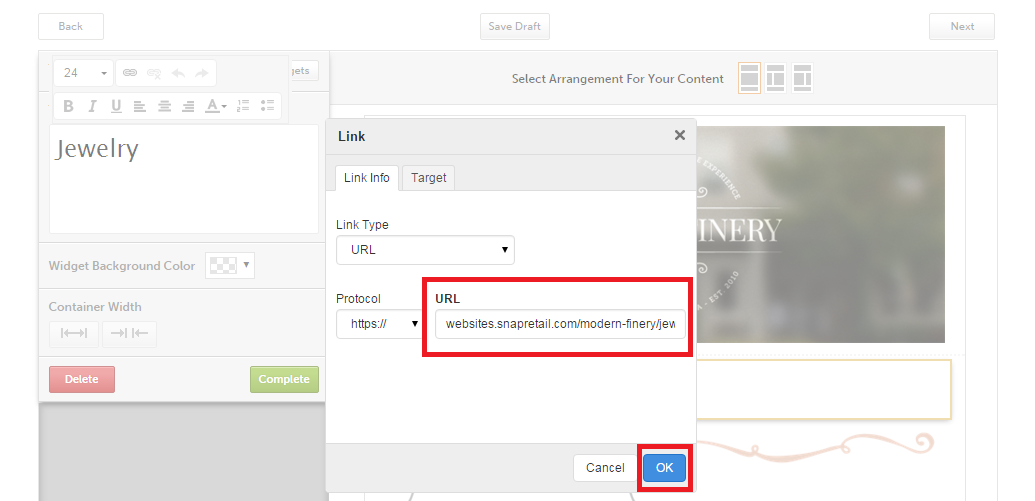
- Highlight the text you just typed and click the chain link icon. Click the URL field and paste the URL you had previously copied (right click and select paste or Ctrl + V on a PC or Command+V on a Mac).


- Click OK.

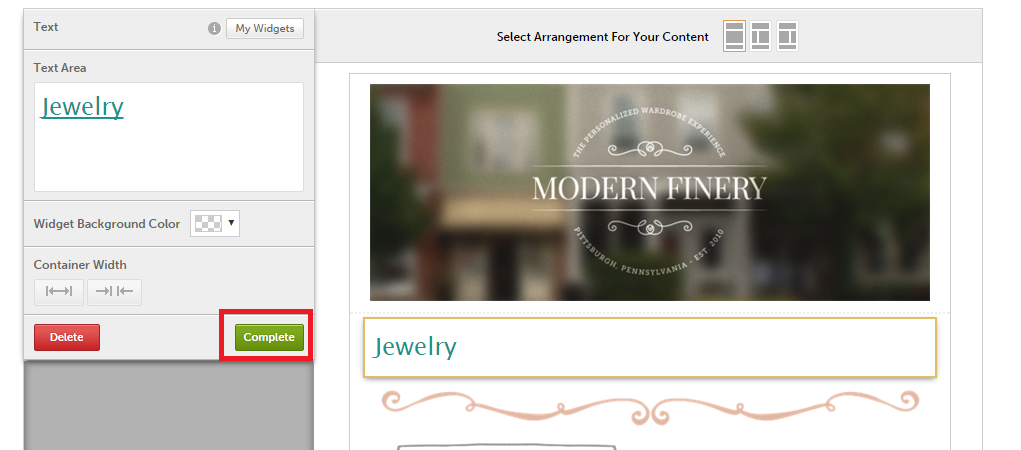
- Choose Complete to finish.

0 Comments