Non-navigation pages are used to create a page that is hosted on your website, but does not show up on the navigation bar (the navigation bar is located at the top, left, or right depending on the layout you select).
This featured is typically used if you have a list of categories you want to direct visitors to, but do not want to have a crowded navigation bar. For example, creating a list of product categories on your homepage and directing visitors to non-navigation pages to view the items in those categories.
You can create unlimited custom non-navigation pages for your SnapRetail website.
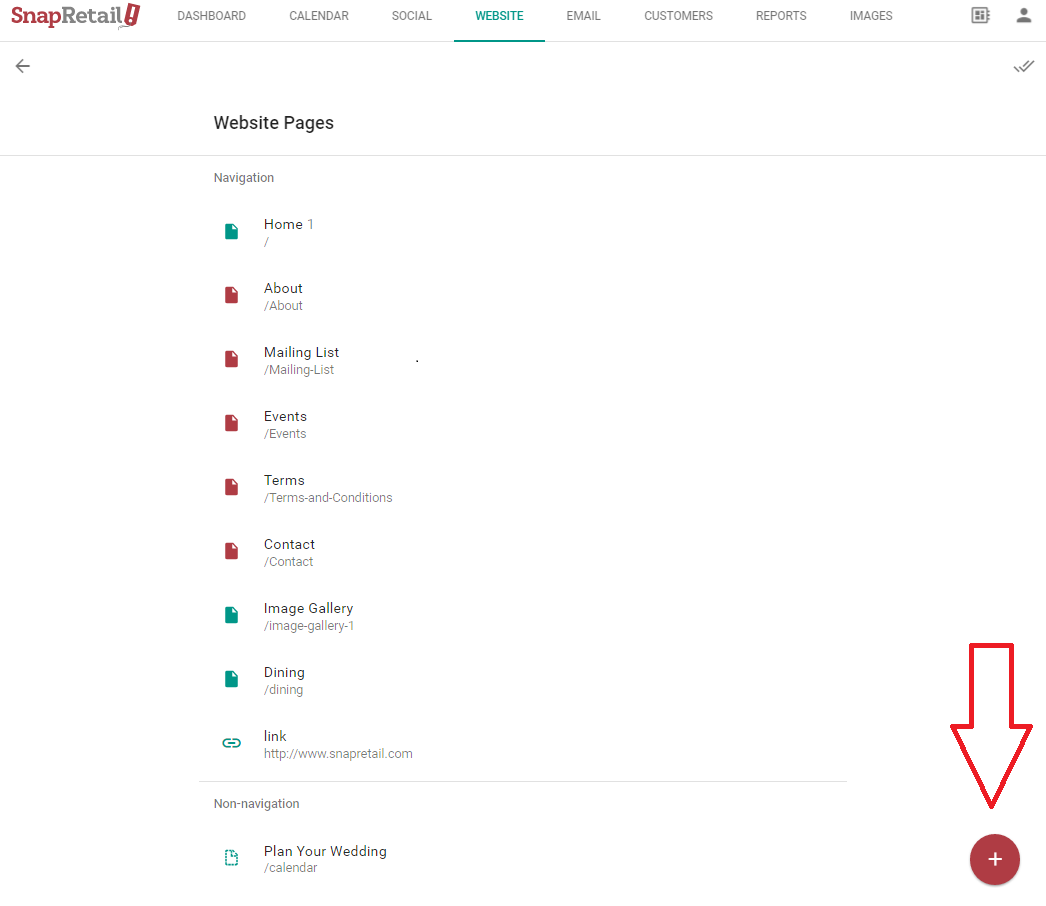
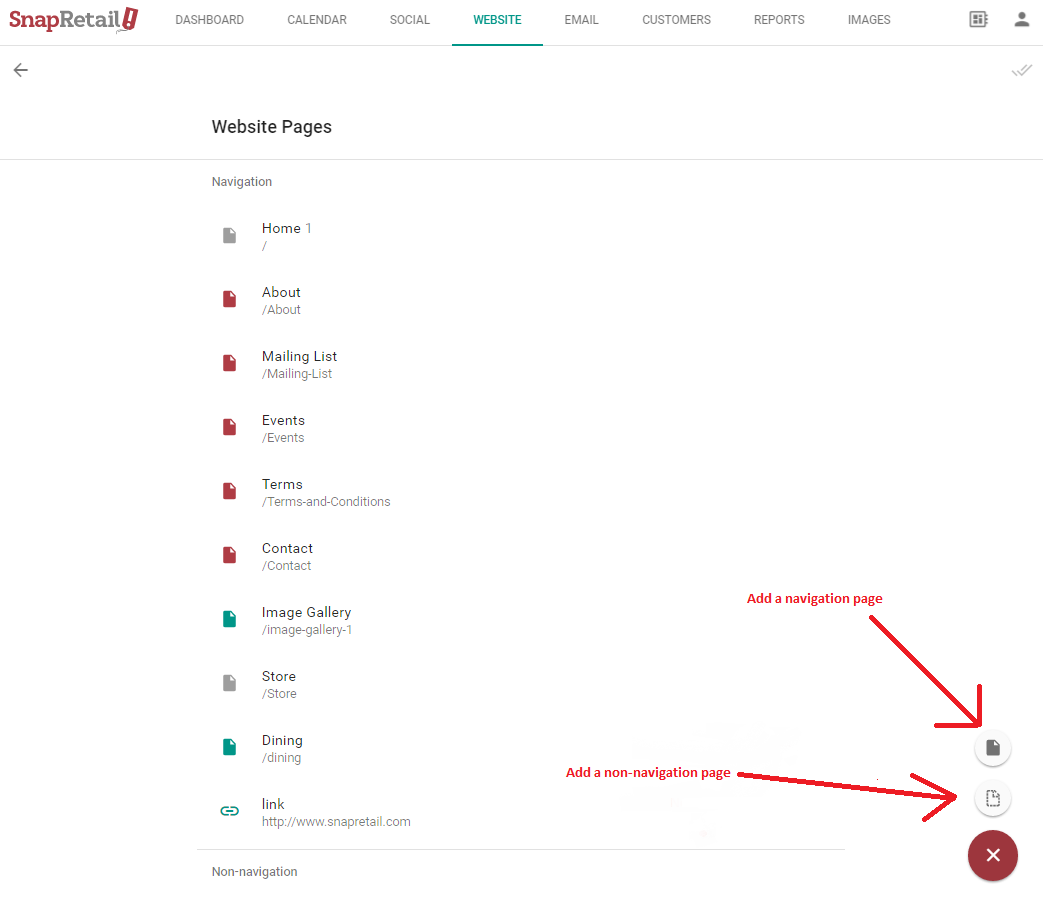
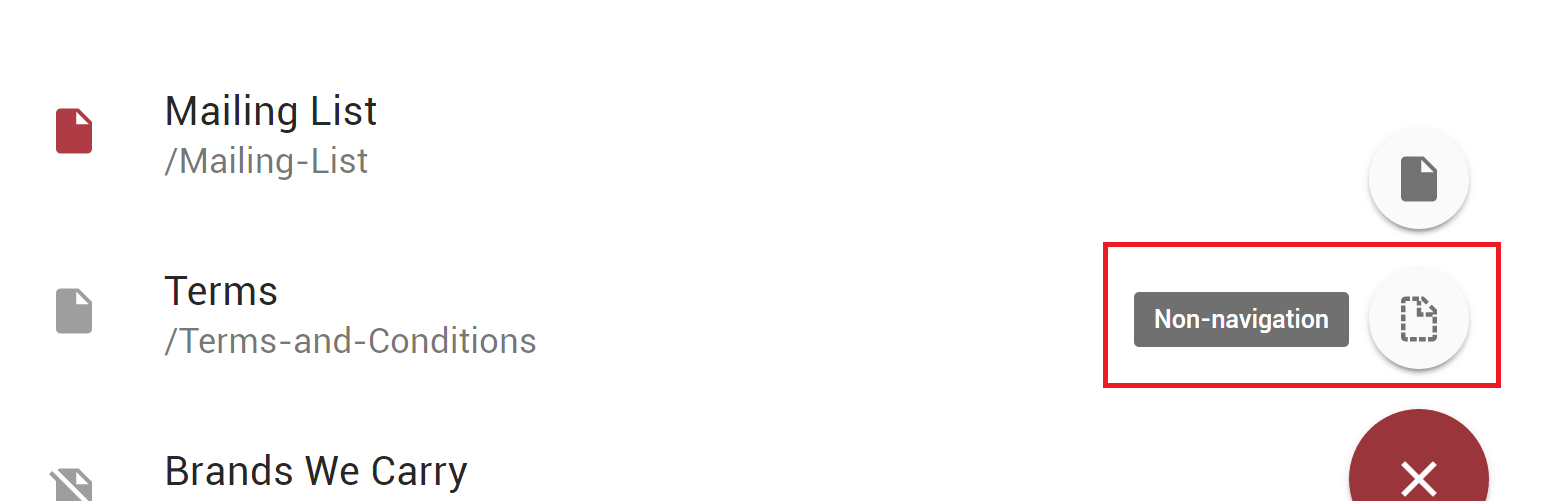
- To create a non-navigation page click on Website on the top navigation bar then click Website Pages. Then, click the + sign icon at the bottom right hand corner and click Non-Navigation



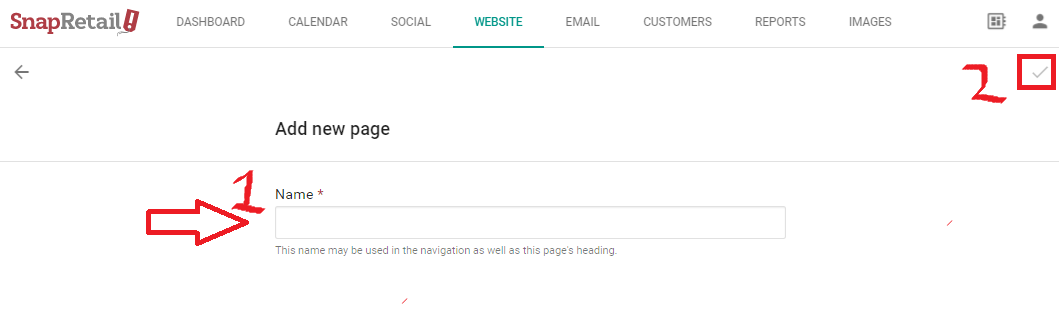
- Enter the Name of the page. The Name will appear in the page url.
- Click the checkmark at the top right hand corner.

- Non-Navigation pages will appear below all of your Navigation pages when viewing them on the Website Pages screen.
To create the custom page, drag and drop any text, image, coupon, divider, or product widget onto the page. Follow the same steps above to create and schedule the custom page as you did the homepage.
For visitors to find the non-navigation page you created you will now need to create a click-through link to this page. A click-through link can be created through any image widget or text widget.
0 Comments