Important Note: We do not recommend to link your non-navigation pages to a navigation page until your domain is configured, because the URL will be different after your domain is configured. For example, prior to configuring your domain your website address will be something like websites.snapretail.com/my-domain, but after you configure your domain it will be www.--------.com
- Click Website on the top navigation bar, then click Website Pages.
- Scroll down to the Non-Navigation pages and click the page you would like to link to.
- Click the Copy icon to copy the page's URL.

- Navigate back to Website Pages and click on the page where you want the click-through link to be on. From there Edit your Current page or a Draft.
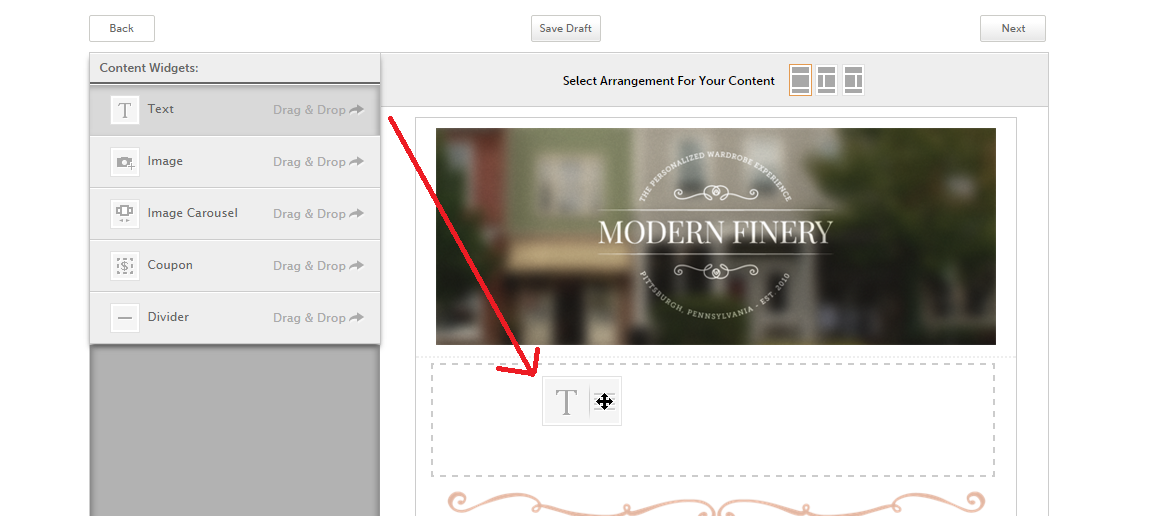
- Drag and drop a text widget into the page.

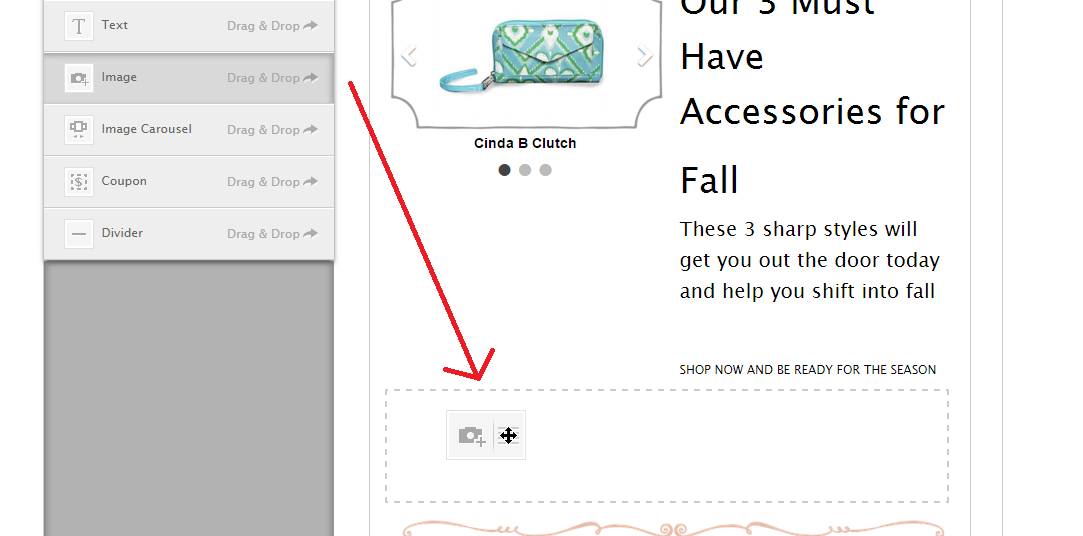
- Drag and drop an image widget into the page.

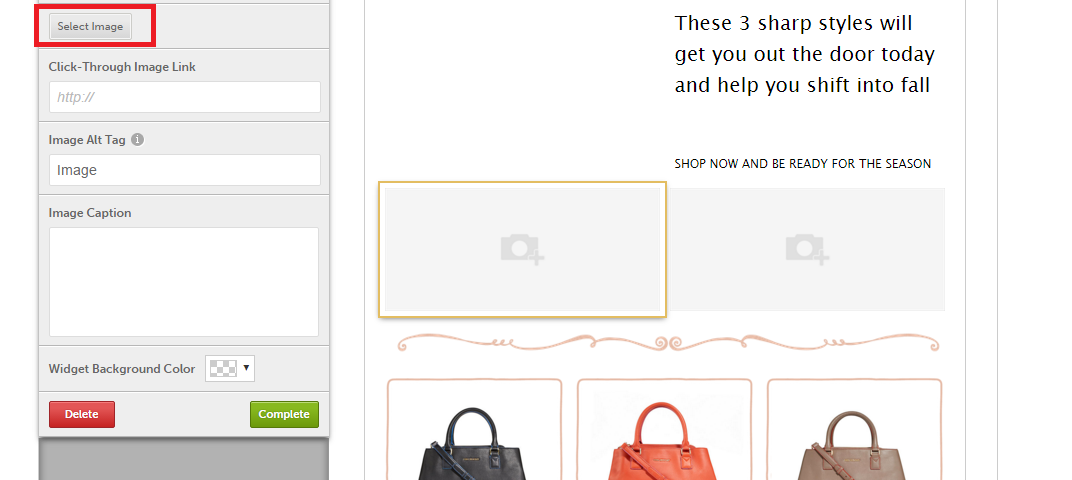
- Add your image as you would any other image.

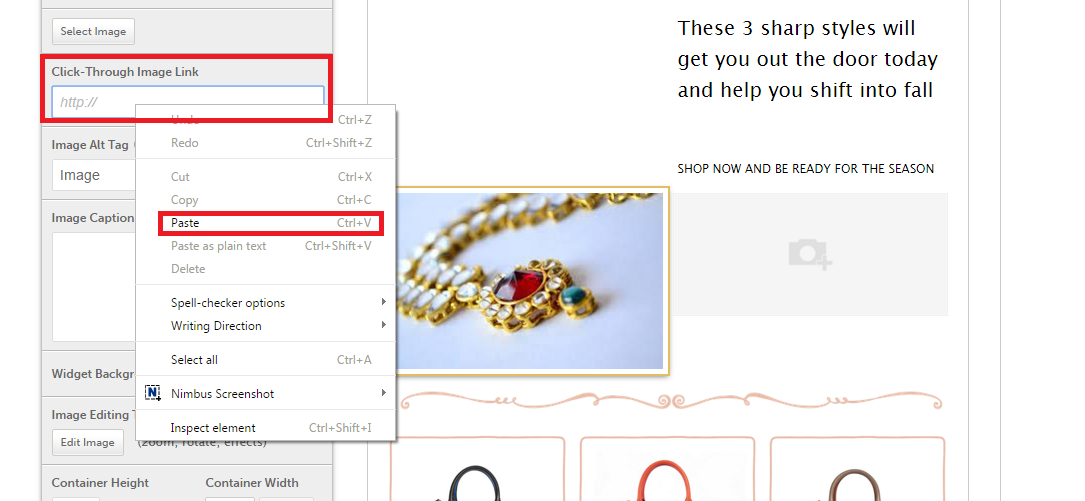
- Navigate to the Click-Through Image Link field and Paste the URL you had previously copied (right click and select paste or Ctrl + V on a PC or Command+V on a Mac).

- Add an Image Caption or overlay text on the image, so the visitor knows where they are clicking to.
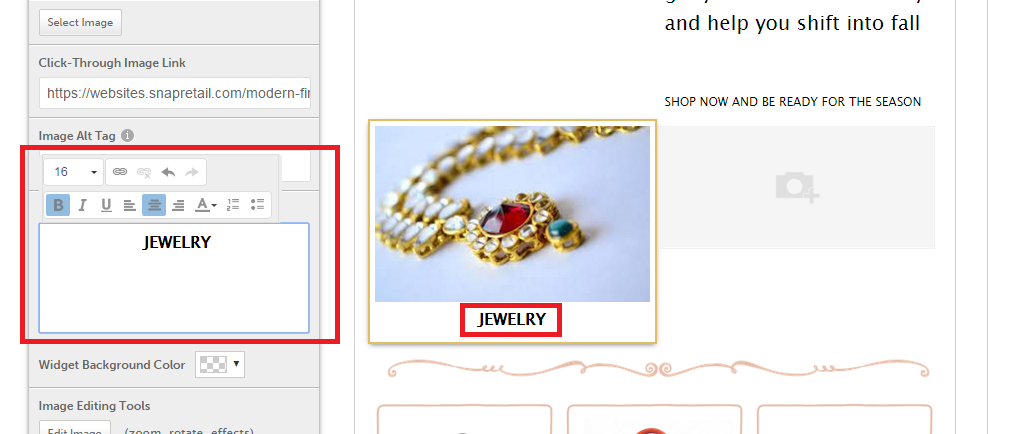
- Add a caption to your image from the text box under Image Caption.
- Click anywhere in the text box to access the WYSIWYG.

- Alternatively, you can overlay text on the image.
- Select Edit Image.
- Select View Advanced Editing Options.
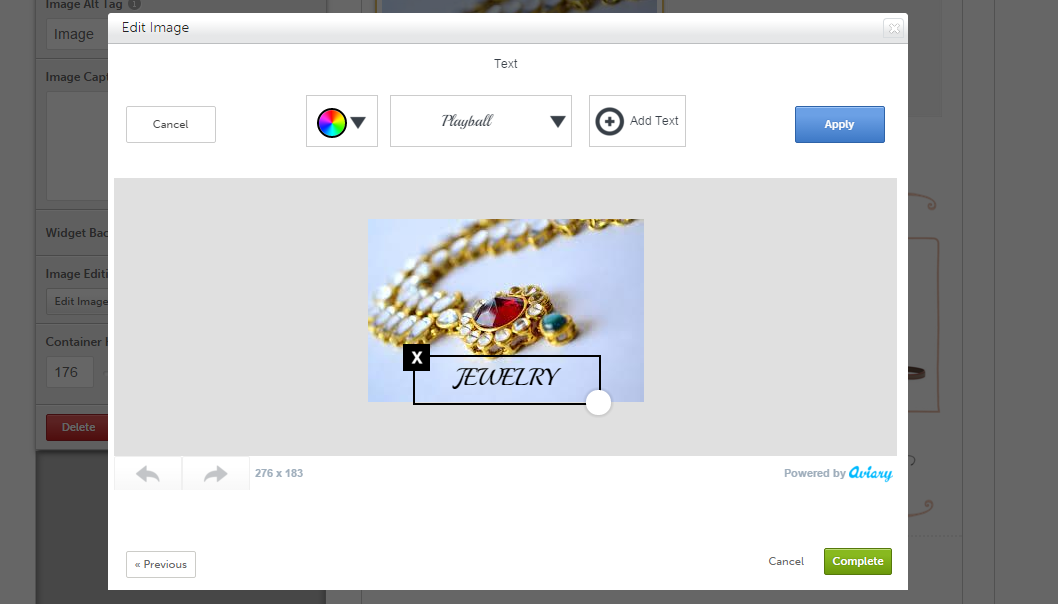
- Click the arrow icon in the Photo Editor and click the Text option.
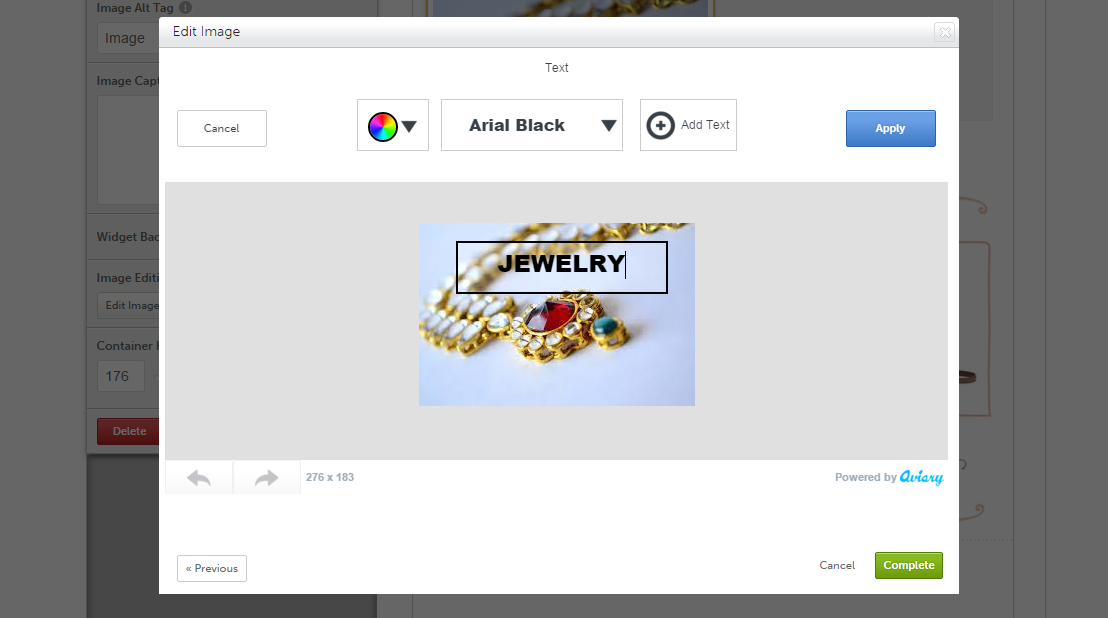
- Click in the box labeled “Enter text here” and type your text.

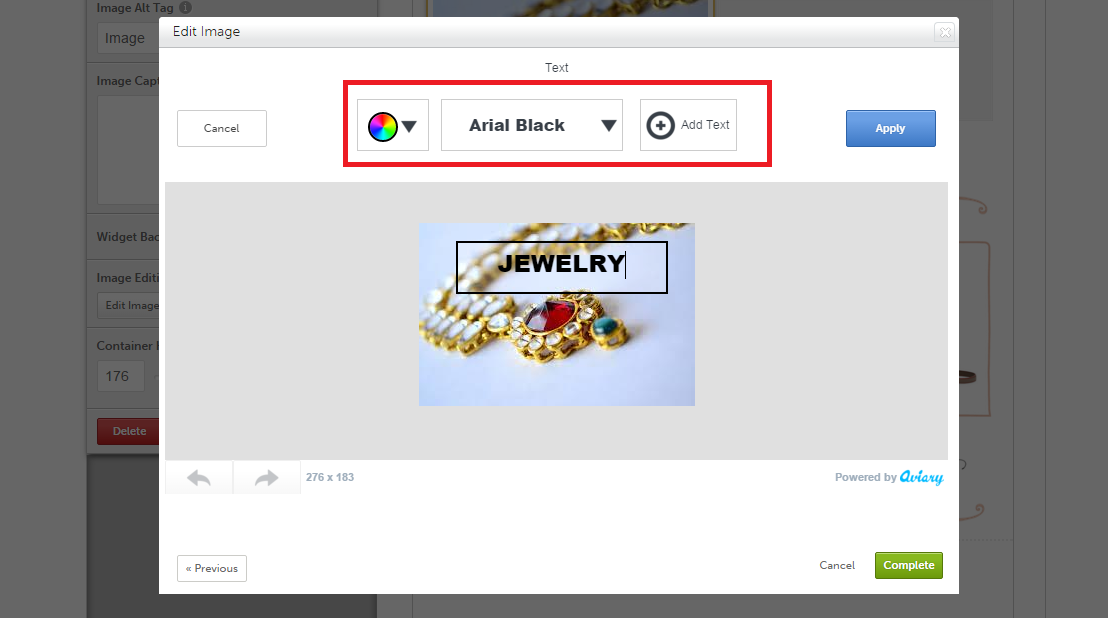
- Use the options above the image to change the text’s color and font.

- Click and drag to re-position the text you have added.

- Click Apply then click Complete.
- Choose Complete to finish.
0 Comments