A background color can be added to any individual row on any custom page or homepage of your website.
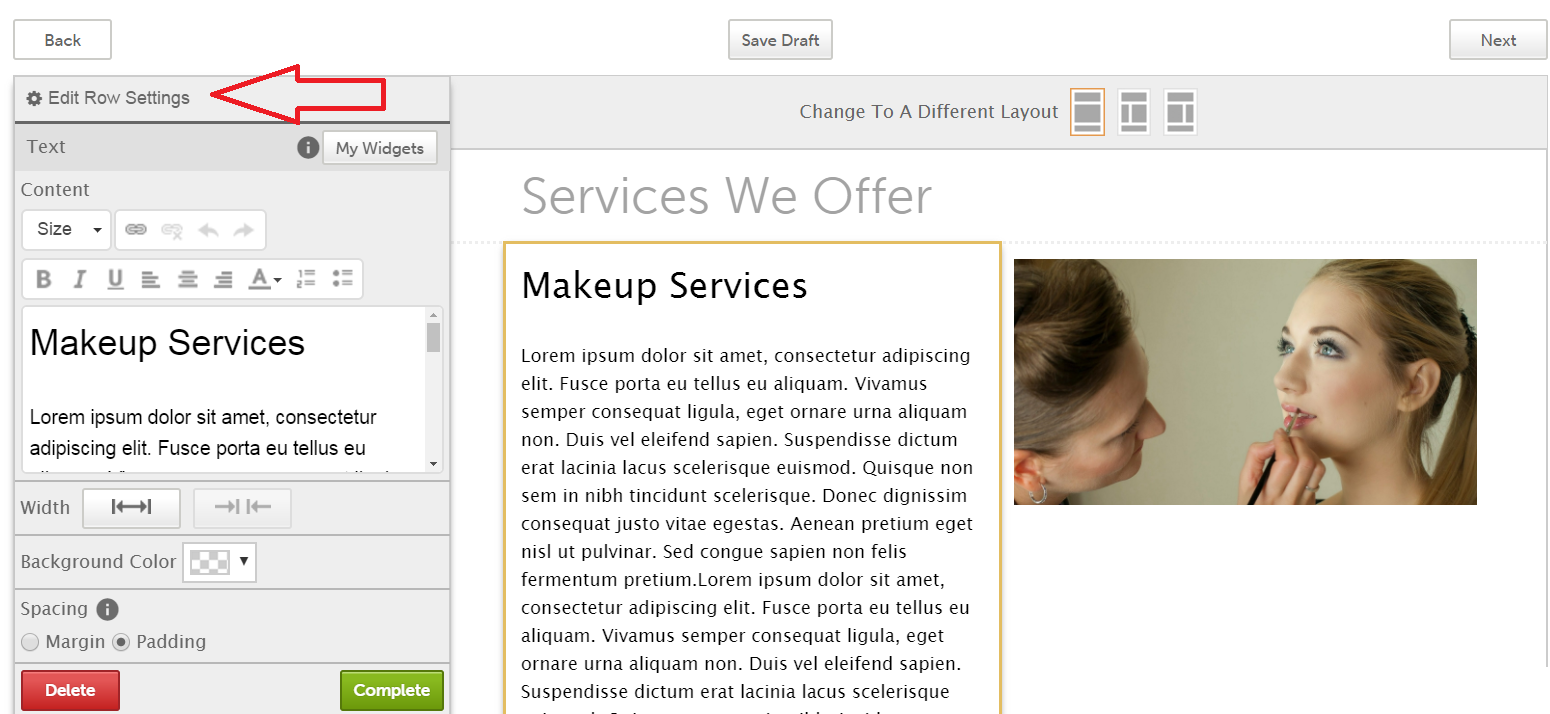
1. Click on any widget on the row you would like to work with. Then click Edit Row Settings.

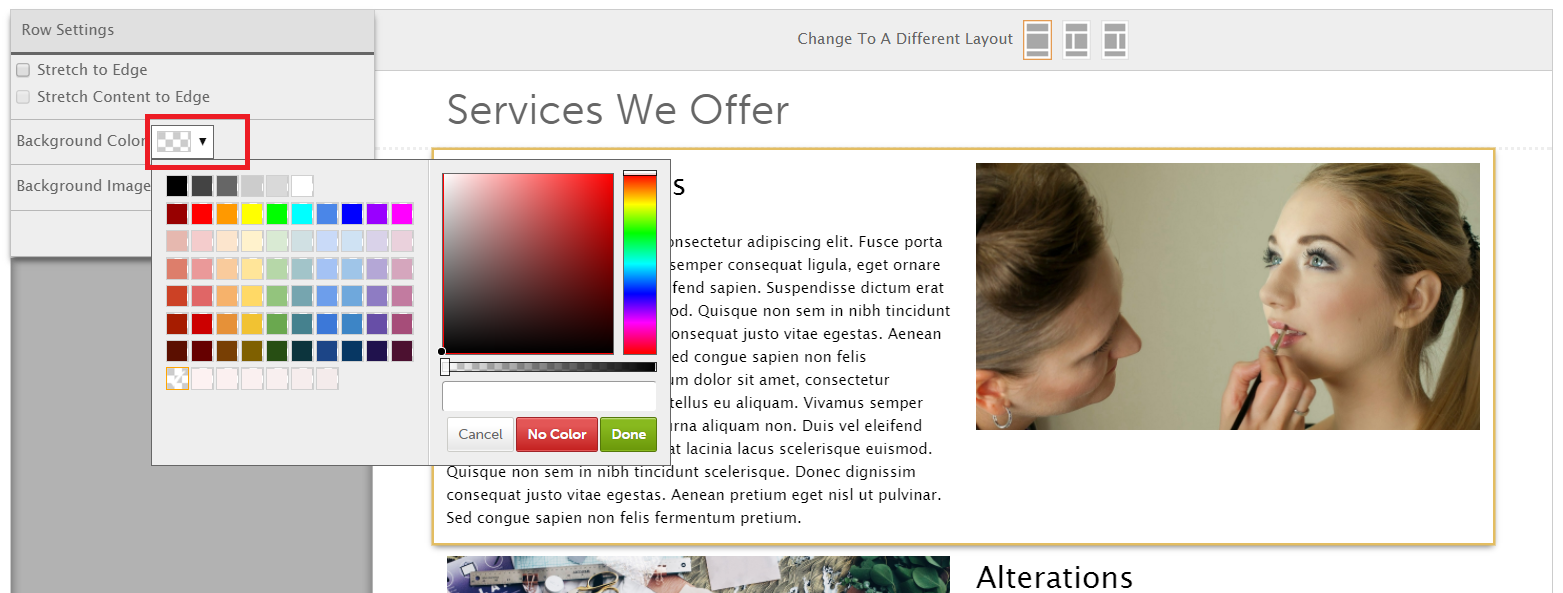
2. Then, click the Background Color icon.

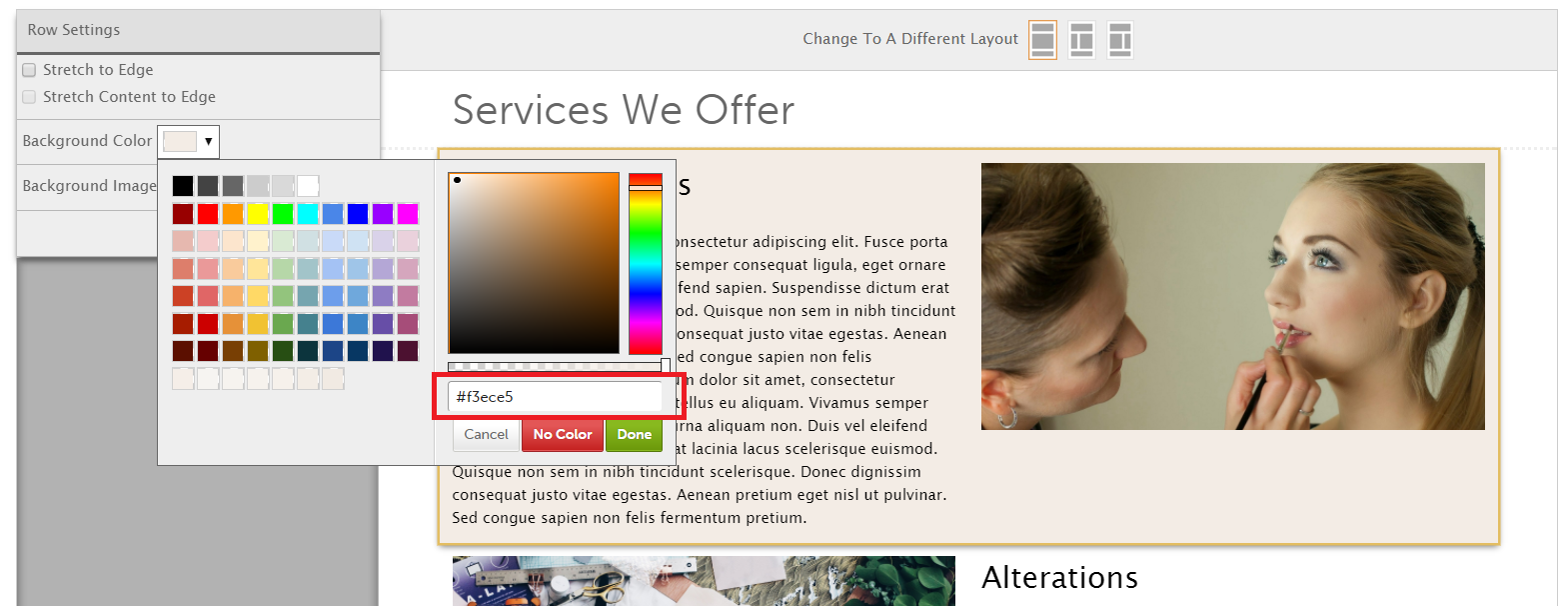
3. From there you have several options
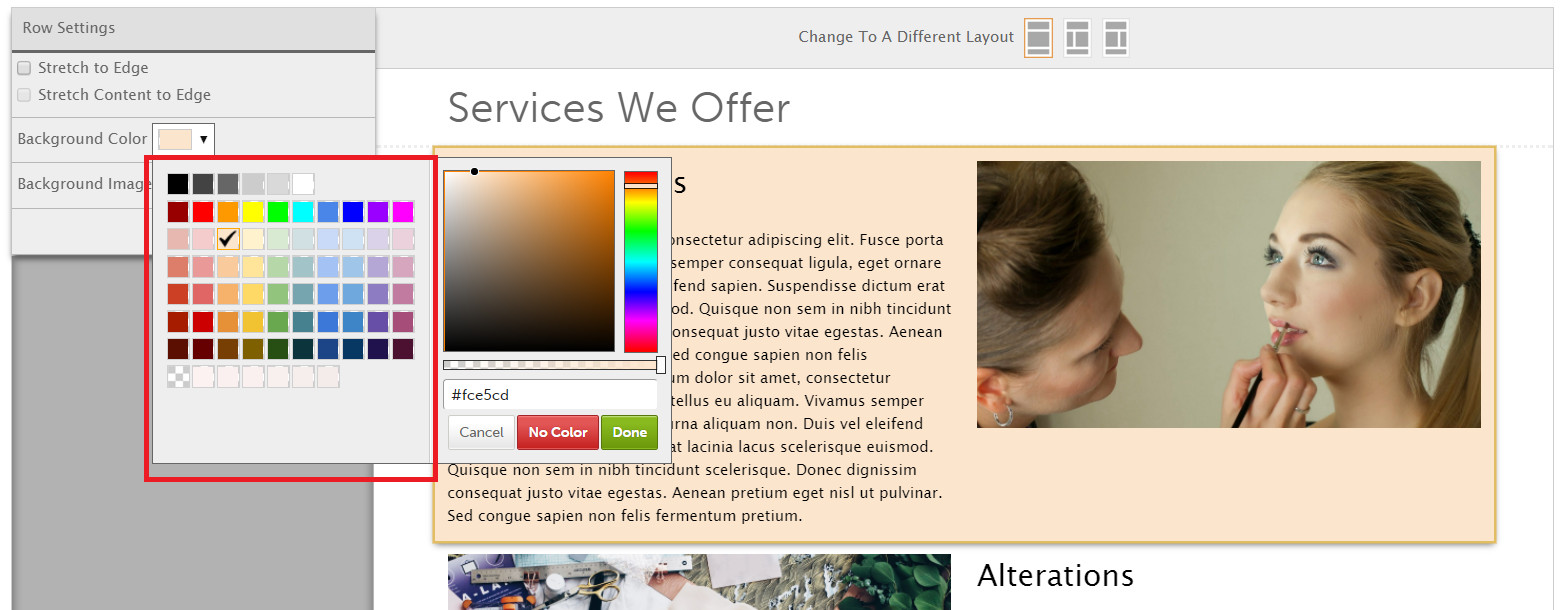
- Select a color from the palette

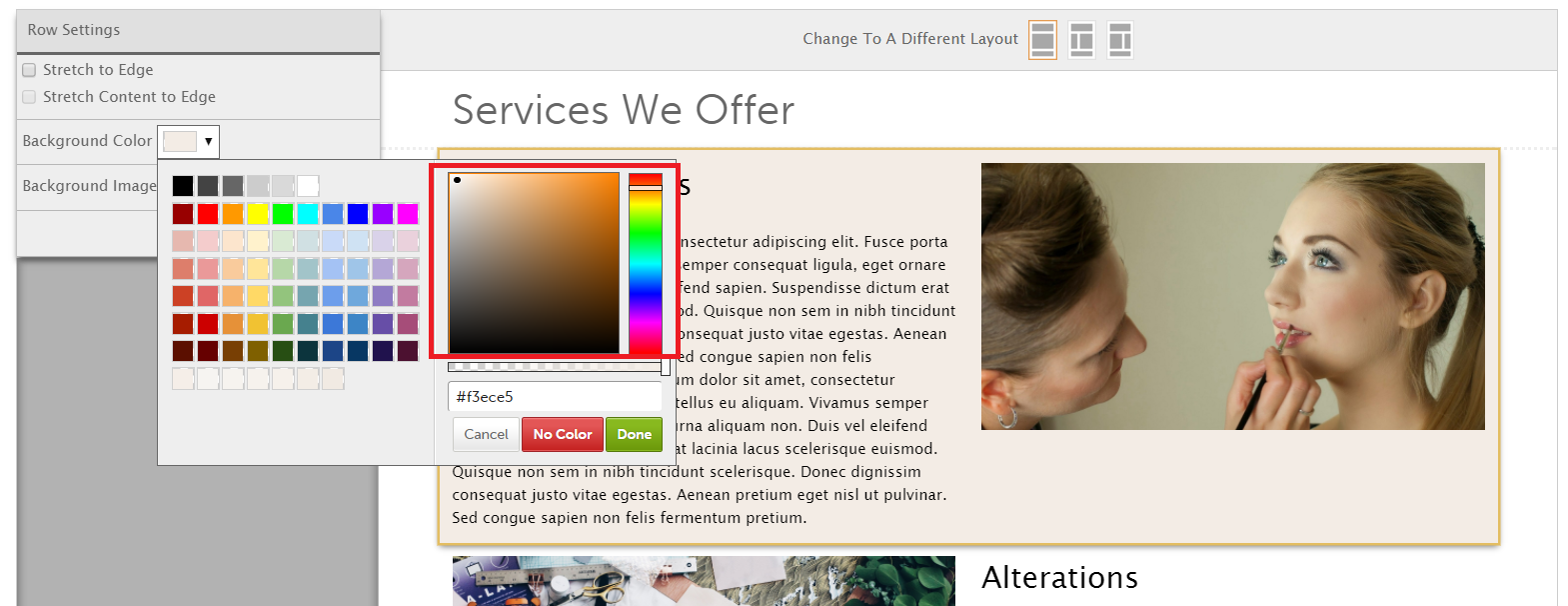
- Select a color from the spectrum

- Type in the color code

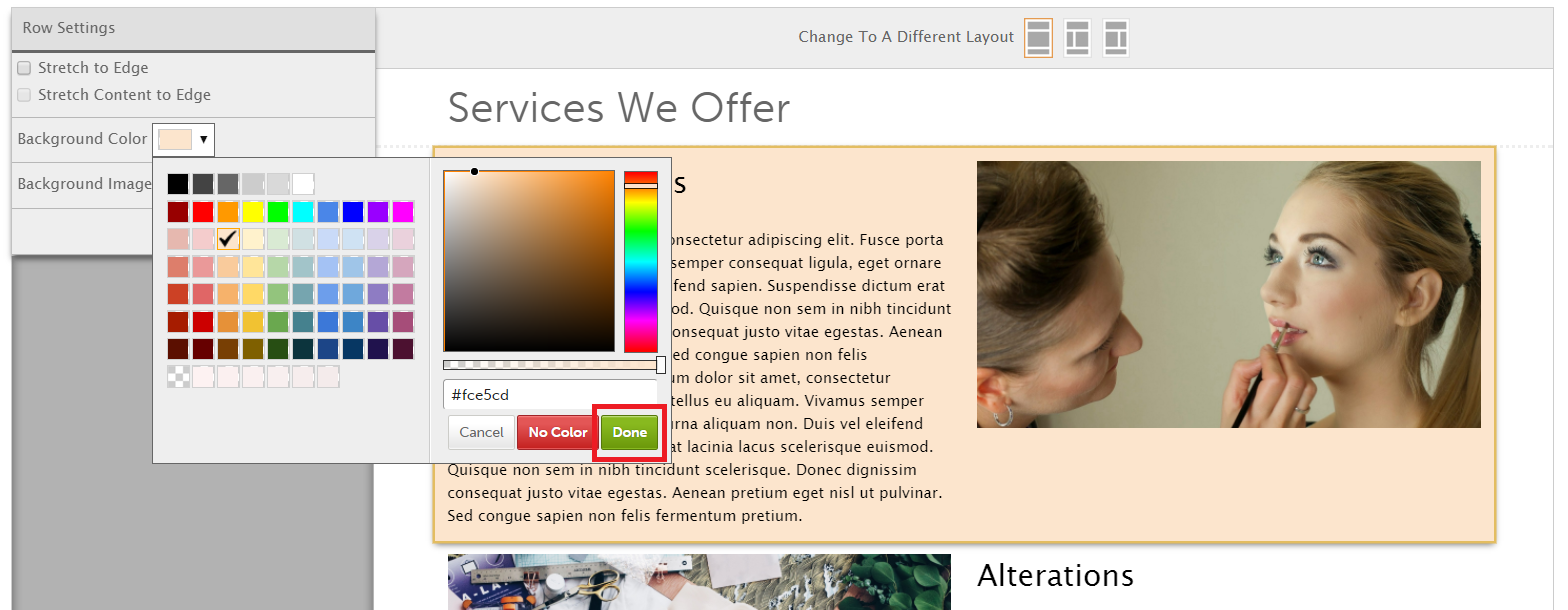
4. Then, click Done

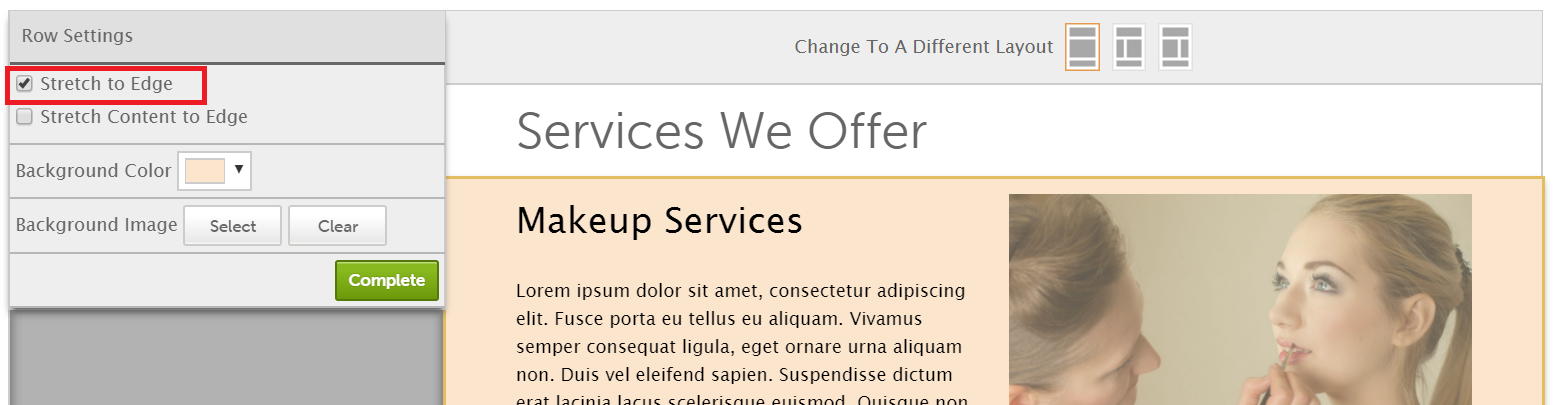
5. If you would like the background color to stretch to the edge of the screen, first make sure your layout/theme supports this, then click Stretch to Edge.

0 Comments