Any individual row on your website can be stretched to the edge. First, your layout/theme must be set to support this. For instructions on setting your layout/theme to stretch to edge please click here.
1. Click on Website on the top navigation, click Website Pages, and click on the page you would like to work with. Scroll down and click on the pencil icon to work from the Current Page, Draft or Blank Page.
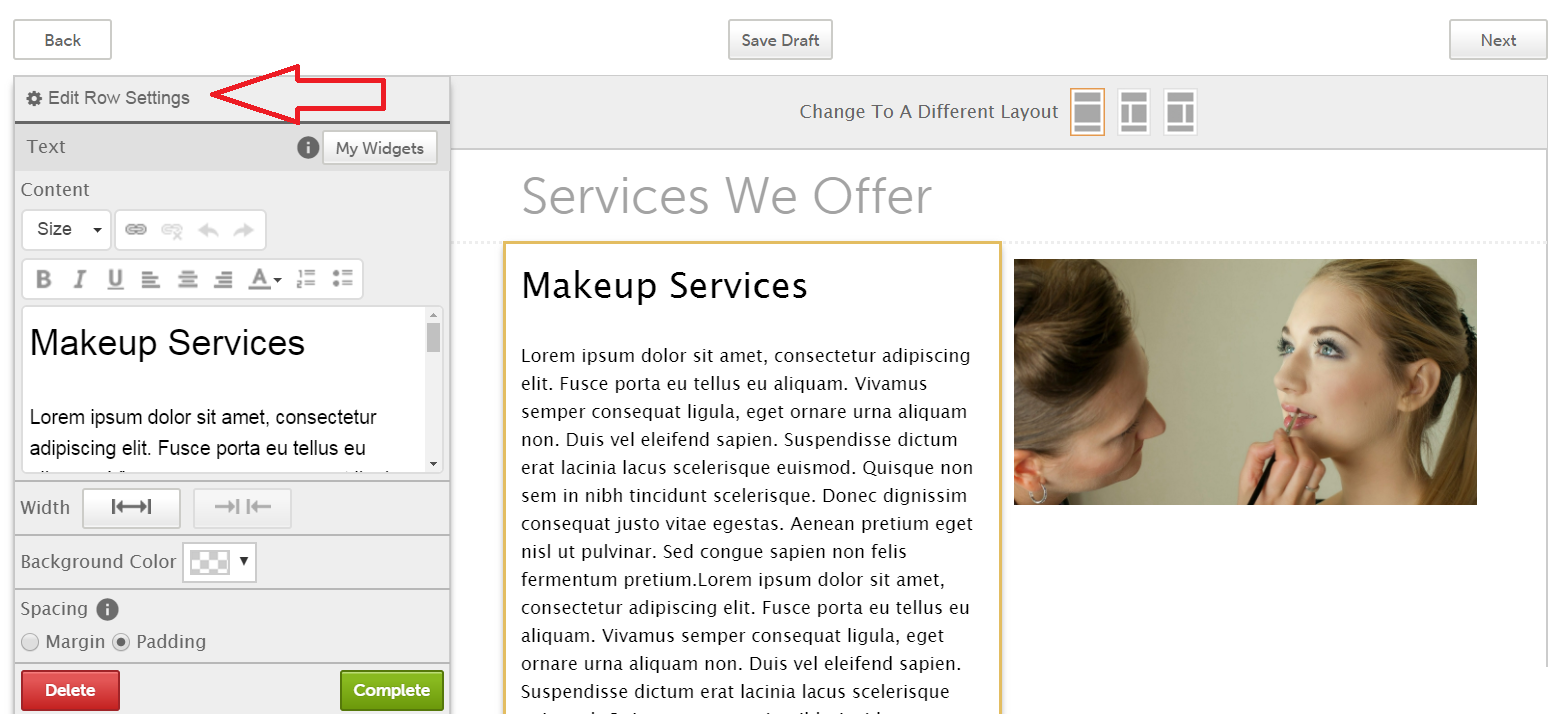
2. Click on any widget in the row that you would like to stretch to the edge and click Edit Row Settings.

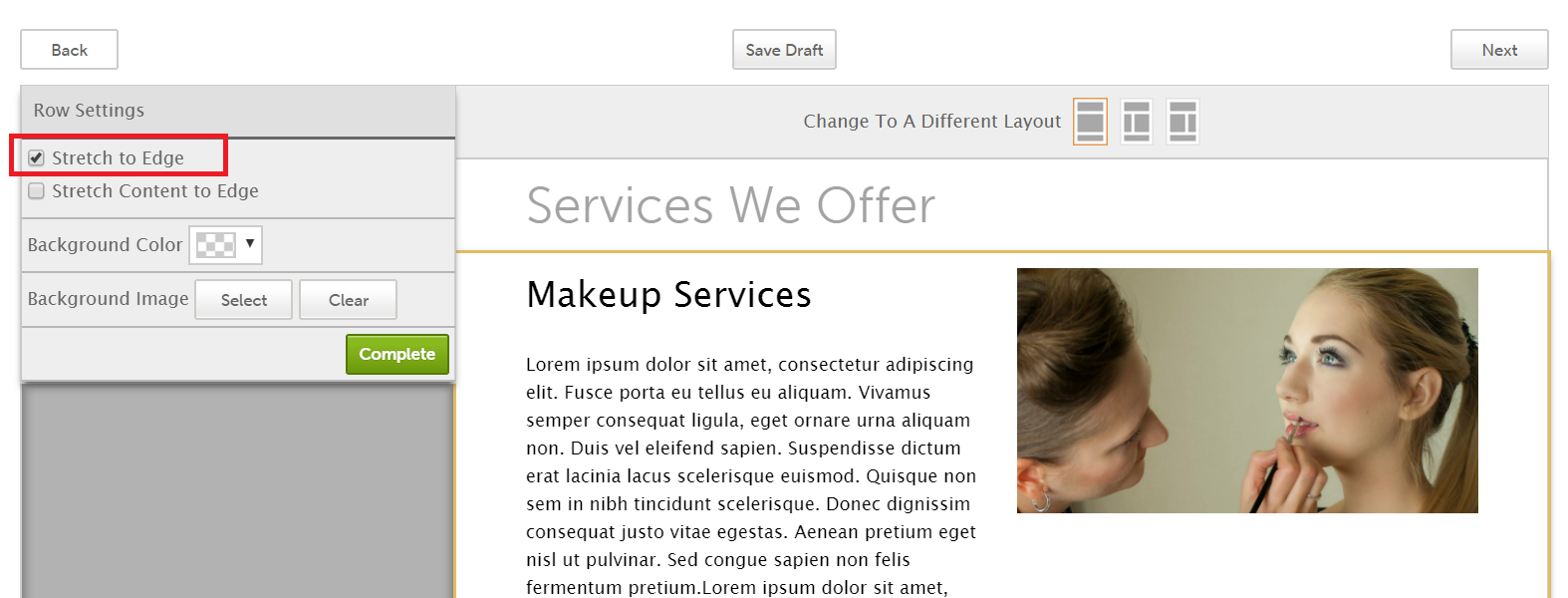
3. Click Stretch to Edge.

From here you could add a background color or background image that stretches to the edge behind the content in that row.
Click here to learn more about adding a background color to a row.
Click here to learn more about adding a background image to a row.
0 Comments